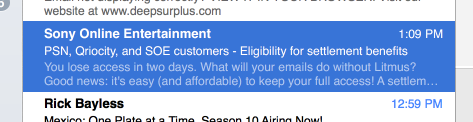
Mailbox preview and HTML content
I just received a slightly confusing email.

The From address and the Subject line are from Sony, but the content looks like it’s from email analytics firm Litmus. What’s going on here?
Opening the mail it looks like a fairly generic “Oops, we lost a class-action lawsuit, have $2 worth of worthless internet points!” email from Sony; no mention of Litmus at all. My first thought is that Mail.app has managed to scramble it’s summary database and it’s pulling summaries from the wrong email, as I am on a Litmus mailing list or two, but nothing else looks off.
Digging around inside the source of the mail I do find a bunch of tracking gifs from emltrk.com, which is a Litmus domain so there is a Litmus connection there somewhere. Curious.
Finally, about two pages in to the HTML part of the mail I find this:
<div style=3D"display:none;font-size:1px;color:#333333; line-height:1px;font-family:Cambria, 'Hoefler Text', 'Liberation Serif', Times, 'Times New Roman', serif;">You lose access in two days. What will your emails do without Litmus? Good news: it's easy (and affordable) to keep your full access!</div>
You can see that this <div> has an inline style tag to set the CSS just for this piece of text. That CSS says that it shouldn’t be displayed, that it should be in a pale grey, and it should be in a font that’s only one pixel high. (That’s strange and the sort of thing I usually find very suspicious – at one point it was common for spammers to try and put hashbusters in messages just like this, so that they were technically part of the message but wouldn’t be visible to the recipient.)
While it’s not visible in the mail, it’s still the very first text content of the HTML part of the mail, so Mail.app dutifully pulled it out and used it as the content preview in the mailbox view.
I’m not sure exactly what happened; I’d guess either messy code in a buggy Litmus integration at the ESP responsible for the mail, or maybe operator error by the author of the message (that the message also failed DKIM validation due to the body being modified after signing makes me suspect the first).
A positive thing to take away is that it’s possible to have different content in the mailbox preview than at the top of the mail itself. As the mailbox preview can only display a couple of dozen words being able to compose that independently opens up some new “above the fold” composition options.
On the negative side, be careful not to do this accidentally. And even if you’re doing it intentionally don’t do what spammers do and use pale grey, single-pixel high text.
