There’s text and then there’s text
If you want to send someone an email with some text in it there are quite a few different ways you can do it. The main differences are the ways the text is packaged up in MIME entities to be sent.
text/plain
This is the simplest sort of text you can send. If you send a simple email with many desktop mail clients, this is what you get.
You can’t include images, you can’t choose fonts, you can’t track opens.
You can include links – but the entire URL will be shown and be clickable, you can’t do anything like <a href="https://wherever">link text</a>.
You can use any character set you like, including unicode. And that means, yes, you can use emoji.
You can’t really control the layout of the text, other than it looking roughly like it does in your editor. Line lengths and line breaks will be maintained.
Because you have no control over what font is used, you can’t even do things like line up columns reliably, as you’ve no control over what width each character will be.
You can configure it to flow text to the width of the users client by using the "format=flowed" setting, which will make each paragraph (“a chunk of text separated by blank lines”) expand to the width of the viewport, rather than following the hard line breaks you used when you created it.
text/plain does have the concept of a separate footer. If you have a line that consists of two dashes and a space (ascii 45 45 32) then some mail clients will consider the text before it the body of the message and the text after it the footer. The main effect of that is just that the footer may be removed in replies, though.
text/html
text/html is the standard rich text format for email, and pretty much everything else online. If you want to use fonts, images, layouts or anything else you need to use HTML or at least the subset of HTML that mail clients tend to support.
You can do fonts, complex layout, colours, css styling, images, animated gifs. You can use clever CSS to make your mails responsive, reformatting themselves for different viewport widths.
You can load external images, which also means you can track “opens” by recording when a user fetches a unique image.
What you can’t really do is anything terribly interactive. No javascript. No calling out to a server, other than to load images or when a user clicks. You can’t do a survey in the mail that’s more complex than having multiple links to click on to go to a landing page. You can’t really do forms or complex logic based on hovering or clicking (although some vendors have created some Heath Robinson / Rube Goldberg contraptions implementing impressive amounts of interaction by compiling state machines to CSS).
Actual use of pure text/html isn’t that common in the wild. Most of the time you’d expect to see it – both in commercial mail and mail sent from desktop mail clients you’ll actually see multipart with text and html with a text/plain part that’s generated mechanically from the html part.
multipart with text and html
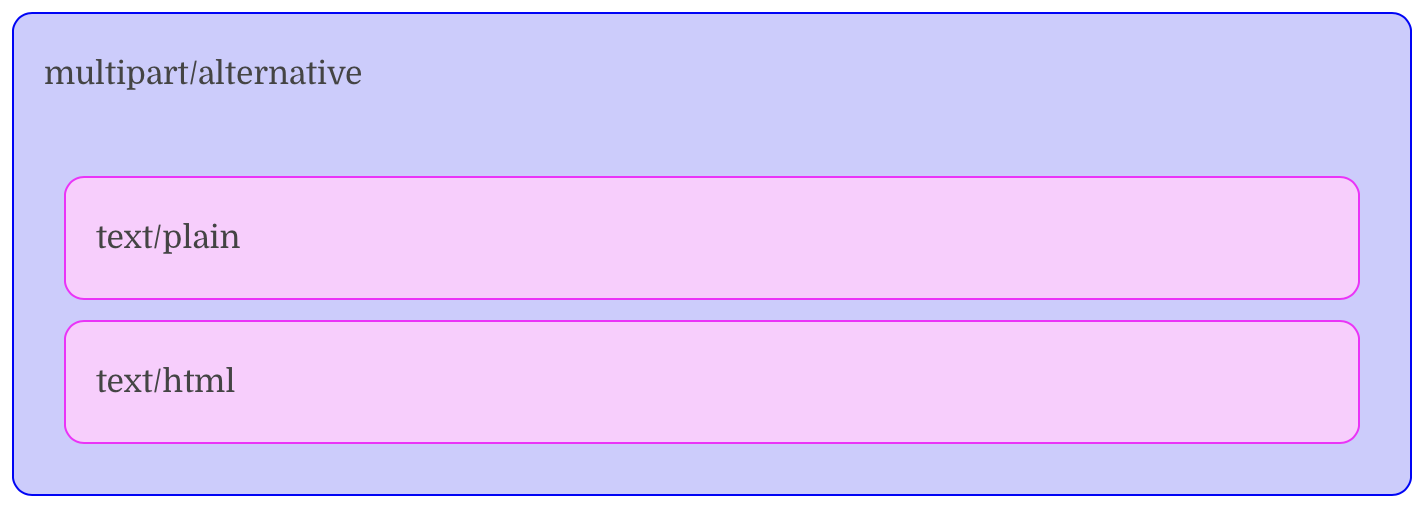
This is how most commercial mail is sent. And a lot of 1:1 email too. At its top level it’s a multipart/alternative MIME element. It is there just to contain two more MIME elements inside it. The first one is type text/plain and the second is type text/html.

A mail client is supposed to go through all the MIME elements inside the multipart/alternative element and choose the last one it understands how to display. So if they’re in the order [text/plain, text/html] any mail client that understands HTML will display the text/html part.
The intent of multipart/alternative is that all the elements it contains are alternative ways of displaying the same message. So the expectation is that the text/plain part will convey the same message message as the text/html part. That doesn’t mean they have to use identical words, but they should convey the same message to the reader.
In an ideal world the text/plain part would be copywritten as it’s own thing. But often the text/plain part is generated mechanically by converting the HTML part crudely to plain text. Or it’s just a link to “view this online” or it’s entirely blank. That’s not that important, though, as almost all mail clients support HTML, so almost no recipients will ever see the text/plain part.
So why use multipart with text and html if only the html part is ever seen? Why not just use a top level text/html part?
Good question.
One reason is that historically there were many mail clients that couldn’t display HTML, so that text/plain part was important. That lead to practices based around using multipart with text and html any time you wanted rich text. Some folks also believe that spam filters are suspicious of html-only email, or that you’ll get a better spam score for your email if there’s a plain text section of a size similar to the HTML section.
How much of that is true any more? Perhaps not much, but when it comes to email deliverability it’s usually a good idea to have your mail look (structurally) like all the mail other legitimate senders send. And they mostly use multipart/alternative with text/plain and text/html sections.
Are there mail clients in general use that don’t support HTML and will fall back to text/plain? Sure – some smartwatches, for instance, either don’t support HTML at all or only support some subsets of it. Some versions of the Apple Watch, for instance, can display text/html unless it has an externally linked image in it, in which case it’ll fall back to the text/plain version.
AMP for Email
“AMP for Email” is a format for interactive emails. It lets you do lots of fancy things, and rendering it is supported by some mail clients. If you’ve got the marketing budget for it, why not?
But AMP isn’t supported by every mail client, not by a long way, so if you use it you’ll also need to have an HTML version for those other users to see.
You’d send that in a multipart/alternative MIME element, but rather than having two parts you’d have three – [text/plain, text/html, text/x-amp-html]. Any mail client that supports AMP would use the third part and display singing and dancing AMP. A mail client that doesn’t support AMP but did support HTML would use the second part and display rich HTML text. Anyone else has text/plain to fall back on.
Niche types for niche devices
I mentioned that the Apple Watch could only display a subset of HTML – meaning that if you were to send anything complex in your HTML the watch might display the text/plain version.
But there’s also text/watch-html. That’s the mime type for a subset of HTML that the Apple Watch can render. So you can send a multipart/alternative element with three parts: [text/plain, text/html, text/watch-html]. Apple Watches will display that third part you’ve crafted especially for them, while everyone else will fall back to the text/html.
What about PDF?
You can probably send an email in PDF, using the application/pdf mime type. Or you can definitely attach it to the email. But mail filters can be suspicious of PDF content, as it’s commonly used to smuggle malware into enterprise networks. You might be better sending html with a link to fetch the PDF from your server (and that lets you see who looks at it and who doesn’t too).
Plain Text
In another example of the email marketing industry being terrible at naming things there’s also “Plain Text”. To some people that means text/plain. To others it means text/html, with some design constraints.

So the html flavour of plain text is text/html but not using any images, using a single font and using a minimum of markup – paragraphs, centering and not much else.
It’s just text/html technically, so you can have pretty links, a hidden image for open-tracking and all that jazz.
It’s apparently a very good choice for some recipient demographics.
MIME is more complicated than this
I’m just talking about how text is included in email here. If you look at emails in the wild you’ll find the structure is sometimes more complicated than this. Anything with attachments, or embedded (rather than linked to an external server) images is going to have some multipart/mixed in the mix to handle those. And there’s calendaring metadata, cryptographic authentications and all sorts of other things that get shoved into the MIME structure somewhere.
The text bits, though, will probably look much like these.