CSS
Microsoft using Spamhaus Lists
- laura
- Jul 24, 2018
An on the ball reader sent me a note today showing a bounce message indicating microsoft was rejecting mail due to a Spamhaus Blocklist Listing.
5.7.1 Client host [10.10.10.10] blocked using Spamhaus. To request removal from this list see http://www.spamhaus.org/lookup.lasso (S3130). [VE1EUR03FT043.eop-EUR03.prod.protection.outlook.com]
The IP in question is listed on the CSS, which means at a minimum Microsoft is using the SBL. I expect they’re actually using the ZEN list. ZEN provides a single lookup for 3 different lists: the SBL, XBL and PBL. The XBL is a list of virus infected machines and the PBL is a list of IPs that the IP owners state shouldn’t be sending email. Both of these lists are generally safe to use. If MS is using the SBL, it’s very likely they’re using the other two as well.
Responsive design just got easier at Gmail
- laura
- Sep 14, 2016
Today Gmail announced they are supporting media queries in Gmail and Google Inbox. This should simplify the creation of emails for multiple platforms. The full list of supported rules can be found on the Google Developer Site.
Read MoreFoundation: A toolkit for designing responsive emails
- steve
- Mar 24, 2016
Zurb announced today version 2 of “Foundation for Email”, a full stack for designing content for responsive email.
It looks rather nice, with features a modern web developer might look for when working on email content. It has many of the things you’d expect a web design stack to have. It support SASS for styling, includes browser sync for previewing content as it’s edited, both on a local browser and on a device, and uses gulp to tie the workflow together.
But it also has some features useful for email that you’d be unlikely to find in a web design stack. It has an inliner, to convert separate SASS/CSS and HTML content into a single HTML document suitable for sending by mail. And it supports a slightly extended HTML format called “Inky”, which lets you use simple tags like <row> and <column> to develop grid-based content, then compile those into old-school HTML tables which mail clients will happily render.
And it comes with ten starter templates for different types of email.
You can find documentation, downloads and examples here.
Mailbox preview and HTML content
- steve
- Jan 23, 2015
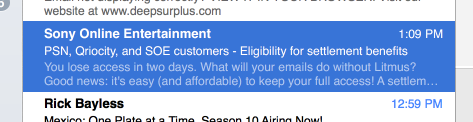
I just received a slightly confusing email.

The From address and the Subject line are from Sony, but the content looks like it’s from email analytics firm Litmus. What’s going on here?
Opening the mail it looks like a fairly generic “Oops, we lost a class-action lawsuit, have $2 worth of worthless internet points!” email from Sony; no mention of Litmus at all. My first thought is that Mail.app has managed to scramble it’s summary database and it’s pulling summaries from the wrong email, as I am on a Litmus mailing list or two, but nothing else looks off.
Digging around inside the source of the mail I do find a bunch of tracking gifs from emltrk.com, which is a Litmus domain so there is a Litmus connection there somewhere. Curious.
Finally, about two pages in to the HTML part of the mail I find this:
Mail that looks good on desktop and mobile
- steve
- Mar 19, 2013
Over the weekend I noticed a new CSS framework aimed at email rather than web development, “Antwort“.
This isn’t the first or only framework for email content, but this one looks simple and robust, and it allows for content that doesn’t just adapt for different sized displays but looks good on all of them. The idea behind it is to divide your content into columns, magazine style, then display the columns side-by-side on desktop clients and top to bottom on mobile clients. That opens up much more interesting designs than the more common single fluid column approach.
It looks nice, it supports pretty much every interesting email client, but it also comes with some directions based on real world experience.
What causes Spamhaus CSS listings
- laura
- Sep 27, 2012
Today’s Wednesday Question comes from Zaib F.
What causes the Spamhaus CSS listing in your experience other than Sender using multiple sets of IPs, to look as if they are a valid sender. Do you think a Spamtrap plays a role?
Read More